Avant même de commencer à écrire Rules of Wisdom, j’ai passé environ 6 mois à préparer le terrain.
L’objectif ? Me donner les moyens de produire rapidement des pdf légers, jolis et uniformisés, aussi bien dans un thème sombre destiné à être lu sur écran que dans un thème clair destiné à impression.
Le résultat de ce travail s’appelle HyTeX. Et c’est le sujet du jour.
LaTeX
D’abord, parlons de LaTeX, un moteur de typographie bien connu du milieu scientifique. Beaucoup de thèses, de documents de recherches et d’énoncés d’examens ont été pondus avec ce truc.
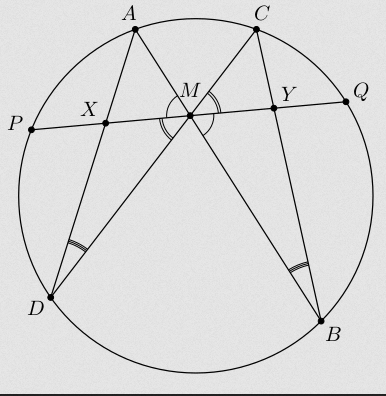
Il faut dire que quand vous avez besoin de ce genre de choses, un éditeur de texte classique ne suffit généralement pas :

Ce que vous voyez là, ça a donc été produit par LaTeX, et avec un code qui ressemble à ça :
\documentclass[border=1mm]{standalone}
\usepackage{tkz-euclide}
\usetkzobj{all} % Remove if you use TexLive2020
\begin{document}
\begin{tikzpicture}
% Every aspect of the figure can be altered through these definitions
\def\radius{3} \def\X{0.35} \def\labelSpacing{1.1}
\def\A{110} \def\B{315} \def\C{70} \def\D{215}
% Restricts the canvas
\tkzInit[xmin=-3.25,xmax=3.25,ymin=-3.25,ymax=3.25]\tkzClip
\tkzDefPoints{0/0/O, \radius/0/R} % defines the first two points
% The remainder of the points are defined through rotation
\tkzDefPointBy[rotation=center O angle \A](R)\tkzGetPoint{A}
\tkzDefPointBy[rotation=center O angle \B](R)\tkzGetPoint{B}
\tkzDefPointBy[rotation=center O angle \C](R)\tkzGetPoint{C}
\tkzDefPointBy[rotation=center O angle \D](R)\tkzGetPoint{D}
% Get the point M as the intersection between the lines AB and CD
\tkzInterLL(A,B)(C,D) \tkzGetPoint{M}
% Calculate the length AD, and define the point X
% as X = 0 at A and X = 1 at D
\tkzCalcLength[cm](A,D) \tkzGetLength{dAD}
\pgfmathparse{\X*\dAD}
% Intersect between circle with center A and radius \X * AD
\tkzInterLC[R](A,D)(A,\pgfmathresult cm) \tkzGetPoints{X'}{X}
% Finds the intersection for PQ in a similar fashion, same with Y
\tkzInterLC(X,M)(O,R) \tkzGetPoints{P}{Q}
\tkzInterLL(X,M)(C,B) \tkzGetPoint{Y}
\tkzDrawPoints[fill=black,size=7pt](A,B,C,D,X,Y,P,Q,M)
\tkzMarkAngle[size=1cm, arc=lll](C,D,A)
\tkzMarkAngle[size=1cm, arc=lll](C,B,A)
\tkzMarkAngle[size=0.5cm, arc=ll](X,M,D)
\tkzMarkAngle[size=0.5cm, arc=ll](Y,M,C)
\tkzMarkAngle[size=0.4cm, arc=l](A,M,X)
\tkzMarkAngle[size=0.4cm, arc=l](B,M,Y)
\tkzDrawSegments(A,B B,C C,D D,A P,Q)
\tkzDrawCircle(O,R)
% This just defines the labels radially, looks slightly better
\node at ($(O)+\labelSpacing*(A)$) {$A$};
\node at ($(O)+\labelSpacing*(B)$) {$B$};
\node at ($(O)+\labelSpacing*(C)$) {$C$};
\node at ($(O)+\labelSpacing*(D)$) {$D$};
\node at ($(O)+\labelSpacing*(P)$) {$P$};
\node at ($(O)+\labelSpacing*(Q)$) {$Q$};
\tkzLabelPoints[above=0.2cm](M)
\tkzLabelPoints[above left](X)
\tkzLabelPoints[above right](Y)
\end{tikzpicture}
\end{document}
Bref, c’est fait pour de la paperasse scientifique, pas pour du jeu de rôles. Certes, il existe des gens qui ont fait des thèmes rôlistiques stylés sous LaTeX, mais c’est l’exception.
Alors qu’est-ce qui m’a pris de partir là-dessus, plutôt que sur InDesign et consorts ?
Plusieurs raisons :
- Je savais déjà me servir de LaTeX
- C’est gratuit
- Le rendu est personnalisable à souhait
- Le document produit est optimisé et de qualité
- Je peux automatiser la génération avec mes propres macros
L’outil n’a pas que des qualités, loin de là. Je trouve notamment qu’il est vieillot et qu’il gère mal la séparation du fond et de la forme. N’empêche qu’il répond aux attentes que j’avais.
Thèmes
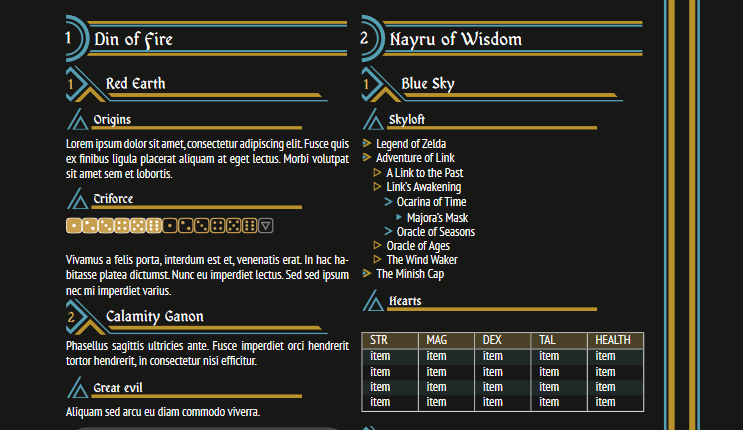
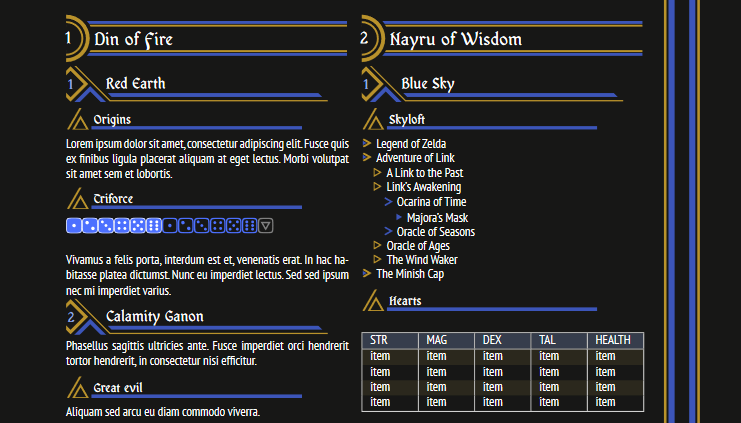
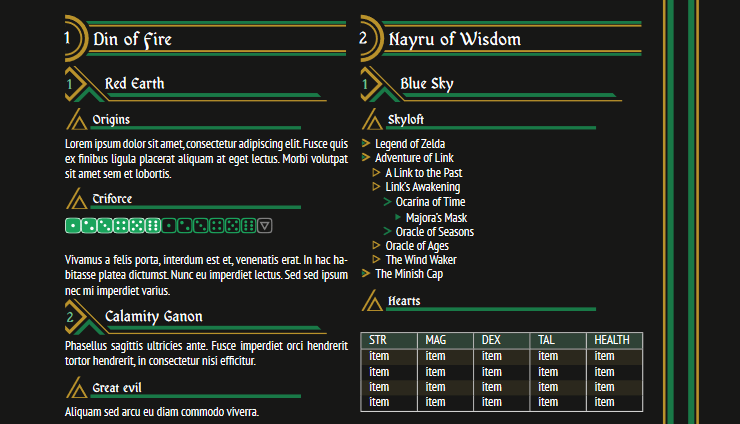
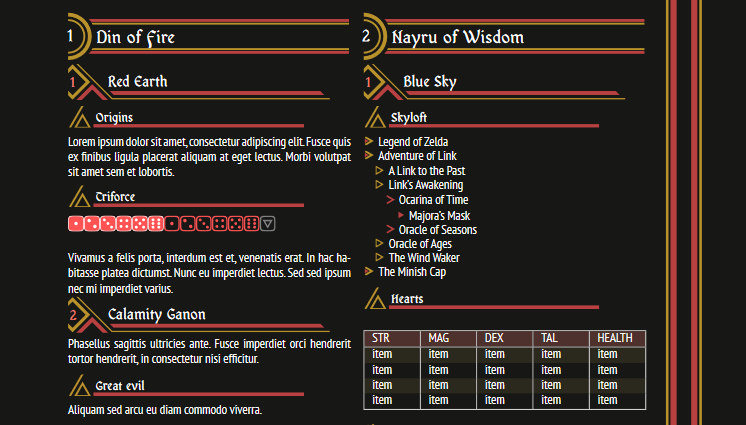
Exactement comme le site Web sur lequel vous êtes, HyTeX supporte 4 variations : or, bleu, rouge et vert.
C’est-à-dire que je peux écrire un document entier avec un contenu assez complexe, et décider au dernier moment de changer les couleur, juste en modifiant un paramètre. Le changement s’étend même aux images et symboles utilisés.
\documentclass[gold]{hytexPaper}

\documentclass[wisdom]{hytexPaper}

\documentclass[courage]{hytexPaper}

\documentclass[power]{hytexPaper}

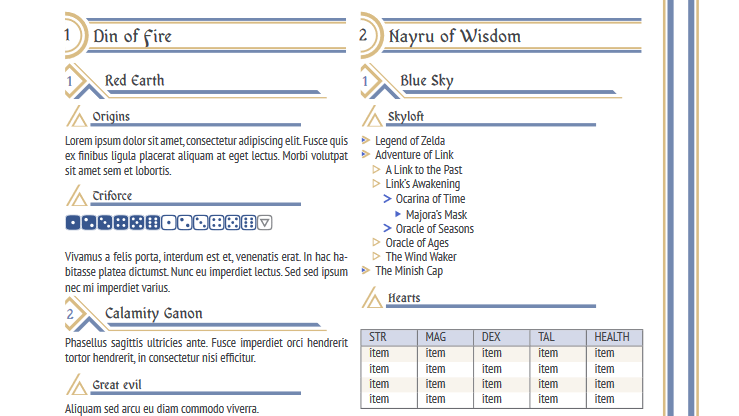
De la même manière, HyTeX peut switcher entre un thème sombre et un thème clair.
Le thème clair utilise d’ailleurs un profil de couleurs CMJN (Cyan Magenta Jaune Noir), qui a l’avantage de rester fidèle après impression.
\documentclass[light, wisdom]{hytexPaper}

C’est un peu différent d’un thème graphique, mais sachez qu’HyTeX est aussi parfaitement capable de gérer deux langues. Encore une fois, c’est juste un paramètre à changer.
\documentclass[wisdom, english]{hytexPaper}
Les manuels eux-mêmes ne seront jamais traduits. Donc c’est une fonctionnalité bonus, vraiment. Juste du luxe, au cas où j’aie un jour envie de produire un document à la fois en anglais et en français.
Si ce besoin ou cette envie naît, je serai prêt.
/ifFR
Texte en français
/else
Text in English
/fi
Symboles intégrés
Chaque dé, chaque emblème, chaque petit symbole que vous voyez est en réalité tracé par du code LaTeX. Ce ne sont pas juste des icônes toutes faites qui sont importées.
Par exemple, ça, c’est le code qui génère un dé, depuis zéro.
\newcommand{\hynternalDie}{(-0.5,0) to[out=90, in=180] (0,0.5) to[out=0, in=90] (0.5,0) to[out=-90, in=0] (0,-0.5) to[out=180, in=-90] cycle}
\newcommand{\hynternalDy}[4][1]
{
\begin{tikzpicture}[color=#3]
\draw[line width=0.4mm] \hynternalDie;
\draw[line width=0.4mm, color=#2, opacity=#1] \hynternalDie;
\fill[opacity=#1] \hynternalDie;
\fill[even odd rule] #4;
\fill[color=#2, opacity=#1, even odd rule] #4;
\end{tikzpicture}
}
C’est justement parce que les images sont tracées ainsi que HyTeX est en mesure de leur appliquer des thèmes de couleurs variables.
Comme l’image n’existe pas « en dur », il est facile d’en générer des variantes à la volée.
Ensuite, HyTeX met à disposition des macros qui facilitent le déploiement des symboles.
Par exemple, si vous voulez afficher plusieurs dés, la macro \hyRoll fait le café. Pas besoin de s’embêter à inclure les images des dés une à une.
\hyRoll{1,1,s3,3,6}

Autre exemple, la macro \hyHeartsBar pour les barres de coeurs :
\hyHeartsBar{3.75}{7}

Et ça va plus loin que ça.
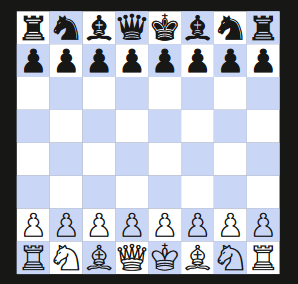
L’outil inclut des plug-ins qui affichent des QRcodes, des plateaux d’échecs ou des graphiques de données qui, à chaque fois, peuvent s’adapter au thème et à la langue.
\hyLinkQRCode{https://carnivaloftime.com}

\hyChess
{%
Pa2,Pb2,Pc2,Pd2,Pe2,Pf2,Pg2,Ph2,Ra1,Rh1,Nb1,Ng1,Bc1,Bf1,Qd1,Ke1,%
pa7,pb7,pc7,pd7,pe7,pf7,pg7,ph7,ra8,rh8,nb8,ng8,bc8,bf8,qd8,ke8%
}

Accès restreint
Je vais en décevoir certains, mais il n’est pas prévu qu’HyTeX soit un jour mis à libre disposition.
Ce sera mon outil de production pour tous les pdf publiés sur ce site, donc il fallait que j’en touche 2 mots dans un article.
Mais je compte bien m’en réserver l’usage exclusif, a minima jusqu’à la finalisation des 3 manuels principaux. Plus tard, si d’autres personnes veulent se risquer à un exercice de traduction ou de contenu additionnel, ça se négociera éventuellement.
Mais je ne promets rien.


